Membuat menu slide navigasi Android dengan javascript code script - dalam belajar aplikasi android kali ini kita akan bahas tentang cara membuat aplikasi android di hp sering kali kita menemukan problem dalam membuat aplikasi android kita di tuntut untuk terus menerus belajar tutorial android agar kita lebih mahir dalam membuat aplikasi android tersebut terutama dalam belajar aplikasi android mari kita mulai membuat aplikasi android tersebut yaitu belajar membuat menu slide navigasi dengan menggunakan media Javascript code kita awali dengan pengertian dari slide navigasi.
Apa itu Slide Navigasi
Slide Navigasi adalah sebuah menu dimana untuk membantu pengelompokan menu dalam bentuk slide sehingga dapat mengoptimalkan tempat sebuh menu dan akan lebih mudah dalam mencari menu tersebut.
Manfaat dari menu Navigasi slfe
Slide Navigasi adalah sebuah menu dimana untuk membantu pengelompokan menu dalam bentuk slide sehingga dapat mengoptimalkan tempat sebuh menu dan akan lebih mudah dalam mencari menu tersebut.
- Memudahkan pencaria menu
- Membuat simple dalam penempatan
- Membuat menu lebih keren
Dalam tutorial sebelumnya telah kita bahas Tentang banyak tutorial android sekarang mari kita mulai lagi belajar tutorial android lainnya yaitu tutorial android slide navigasi Android dengan menggunakan media Javascript code.
Langsung buka dulu app android apk buildernya kemudian langsung
New Project > Next > Aplication Name > youtube download > Next > Web Wrapper > Next > Finish.
Oke project Aplikasi Android tentang menu Slide navigasi telah selesai di buat kemudian masuk dulu ke . -res. res > layout > main_activity.xml buka dan tambahkan code Berikut ini
Kode di tambahkan di bawah script berikut ini.
Oh ya
Yups proses pengeditan pada xml main_activity.xml telah selesai sekarang kita akan masuk ke pengeditan fungsional code seperti berikut ini.
Masuk dulu ke src > com > example > xx > MainActivity.java kemudian buka file tersebut dan tambahkan code script berikut ini.
Code script di tambahkan di bawah script berikut ini.
Kemudian masukan juga script ini di bawah code script yang tadi.
Kedua script di atas fungsional codenya adalah untuk memanggil saat tombol di txan, yang apabila tombol show aktif maka tombol hide tersimpan dan setiap kali berganti tombol maka pesan code toast java akan di tampilkan.
Untuk langkah selanjutnya kita masuk dulu ke dalam folder berikut ini.
Assets > index.html
Kalau belum ada bisa di pelajari tutorial code sebelumnya
Code script di atas merupakan code script dalam file html code yang di kombinasikan dengan script code html
Nah setelah proses semuanya selesai tinggal compile codenya yaitu.
build > step pack > install > pasang >buka
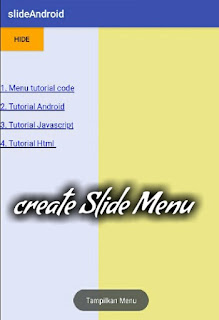
Proses pembuatan Aplikasi Android code script telah selesai mari kita lihat hasilnya seperti berikut ini.
Oke pembuatan aplikasi android script code slide navigasi telah selesai semoga bermanfaat dan bisa membantu teman - teman tentang cara membuat aplikasi android tersebut sekian dan terima kasih salam android code.
Nah setelah proses semuanya selesai tinggal compile codenya yaitu.
build > step pack > install > pasang >buka
Proses pembuatan Aplikasi Android code script telah selesai mari kita lihat hasilnya seperti berikut ini.
 |
| Example javascript slide navigasi android |
Oke pembuatan aplikasi android script code slide navigasi telah selesai semoga bermanfaat dan bisa membantu teman - teman tentang cara membuat aplikasi android tersebut sekian dan terima kasih salam android code.