Tutorial aplikasi android membuat toolbar Menu header footer - dalam tutorial ini kita akan membuat Menu aplikasi android yaitu header footer, dalam problem kita dalam membuat aplikasi android kita perlu memahami tentang aplikasi android yaitu tentang Cara membuat Menu header footer, sering kali kita dihadapkan untuk membuat aplikasi android yaitu Menu header dan footer tersebut.
Oke kita langung saja pertama kita buat dulu yaitu Project aplikasi android header footer.
Cara membuat Menu header footer aplikasi android.
Seperti bisa kita langung masukan dulu Project tersebut yaitunew Project > Aplication Name > menu header footer > Next > Web Wrapper > Next > Finish.
Oke Project untuk aplikasi android Menu header footer telah selesai di buat, sekarang kita langung edit file tersebut dengan membuat file Script xml file tersebut yaitu masuk ke Menu.
Res > layout > main_Activity. Xml edit buka file tersebut masukan Script contoh berikut ini.
Oke kita langung saja pertama kita buat dulu yaitu Project aplikasi android header footer.
Cara membuat Menu header footer aplikasi android.
Seperti bisa kita langung masukan dulu Project tersebut yaitunew Project > Aplication Name > menu header footer > Next > Web Wrapper > Next > Finish.
Oke Project untuk aplikasi android Menu header footer telah selesai di buat, sekarang kita langung edit file tersebut dengan membuat file Script xml file tersebut yaitu masuk ke Menu.
Res > layout > main_Activity. Xml edit buka file tersebut masukan Script contoh berikut ini.
Di bahwa code script berikut ini.
Kemudian masukan image berikut ini dalam folder drawable
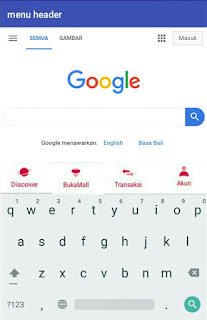
Oke Script telah selesai kita langung comfile > build > install > buka > lihat hasilnya, untuk melihat hasilnya bisa di lihat seperti berikut ini.
 |
| Hasil design creator menu footer header |
Untuk memindahkan posisi footer jadi header maka kita ubah script berikut ini
Ganti left|bottom jadi left|top maka posisi bottom tersebut menjadi top
Oke sekarang pembuatan





